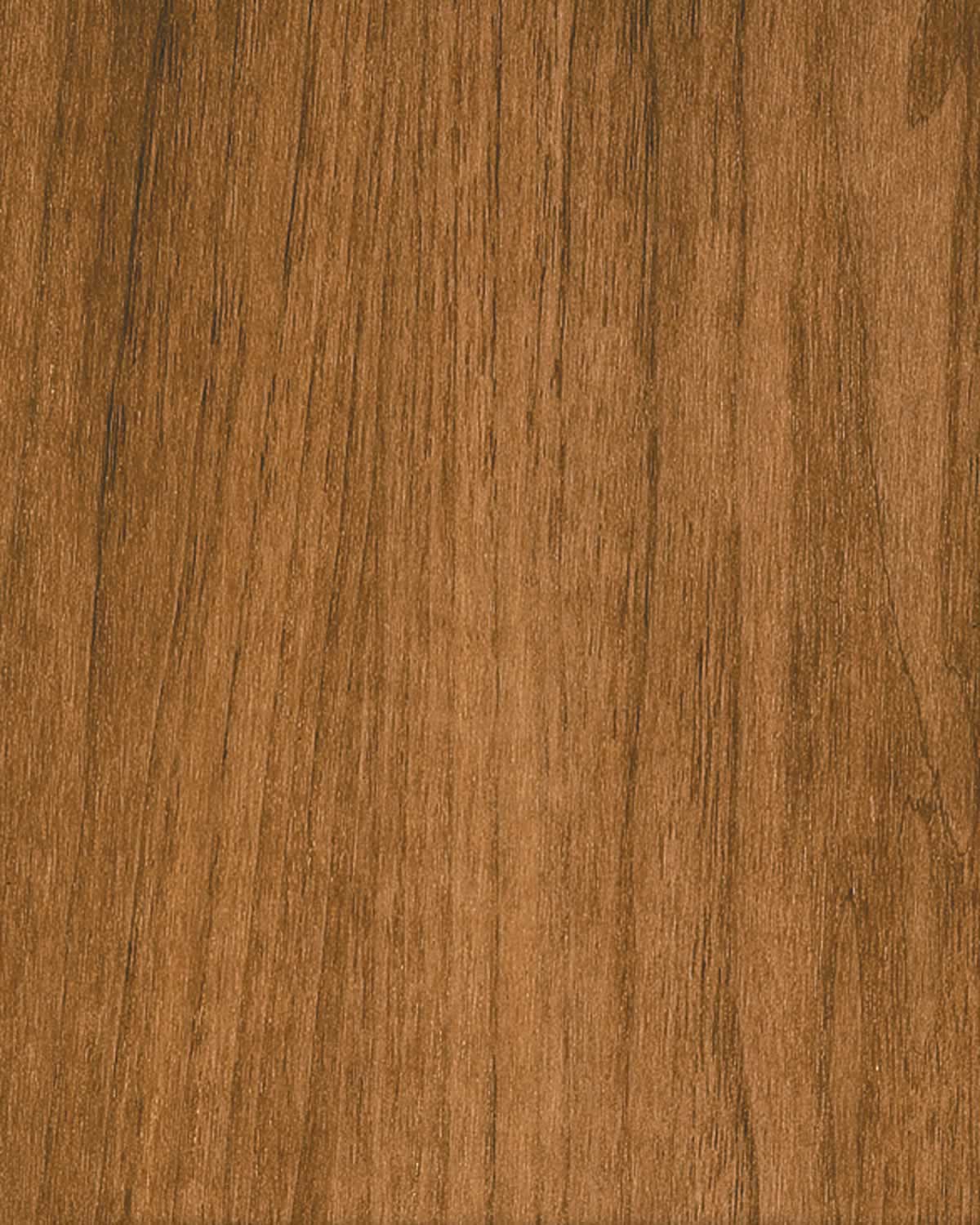
sanfoot Natural wood veneer
Sanfoot Installation Video and Product Info. Click arrow in picture below to view.
SanFoot is a natural prefinished wood veneer that is available in a number of different backers and finishes. Applied directly to drywall in the same way as a traditional wallcovering or available in traditional millwork form, SanFoot provides premium quality large sequence veneer runs for every facet of the project. It is class A Fire Rated, prefinished or unfinished, flexible (can wrap around 90 degree angles w/out cracking) and incredibly durable. At about 1/4 the price of an architectural wood panel, SanFoot offers a true value alternative with out compromising the integrity of the design. SanFoot sheets are architectural grade AA quality veneers for walls, ceilings, columns and millwork applications in over 100 species and cuts.
Sanfoot Installation Video and Product Info. Click arrow in picture above to view.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, height=device-height, minimal-ui">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="b'G L O B A LY O U R M O S T T R U S T E D , T E S T E D , C E R T I F I E D E N V I R O N M E N T A L L Y F R I E N D L YS O U R C E D W O O D V E N E E R W A L L C O V E R I N G I N T H E W O R L D .'"/>
<meta property="og:type" content="website" />
<meta property="og:description" content="b'G L O B A LY O U R M O S T T R U S T E D , T E S T E D , C E R T I F I E D E N V I R O N M E N T A L L Y F R I E N D L YS O U R C E D W O O D V E N E E R W A L L C O V E R I N G I N T H E W O R L D .'" />
<meta property="og:image" content="inc/pages/page1.jpg" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
<meta property="og:image:width" content="132" />
<meta property="og:image:height" content="140" />
<title>Jacaranda Look Book</title>
<link type="text/css" rel="stylesheet" href="inc/css/reset.css">
<link type="text/css" rel="stylesheet" href="inc/css/legacy.css">
<link type="text/css" rel="stylesheet" href="inc/css/flipbook.css">
<script type="text/javascript" src="inc/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="inc/js/flipbook.js"></script>
<script type="text/javascript" src="inc/main.init.js"></script>
<script type="text/javascript">
$(function() {
window.initFlipbook($.extend(window.flipbookSettings.settings, {
}));
});
</script>
</head>
<body scroll="no">
<div id="pageflip"></div>
<div class="content-page">
b'G L O B A LY O U R M O S T T R U S T E D , T E S T E D , C E R T I F I E D E N V I R O N M E N T A L L Y F R I E N D L YS O U R C E D W O O D V E N E E R W A L L C O V E R I N G I N T H E W O R L D .'
</div>
<div class="content-pages">
<a href="inc/html/1.html"></a><a href="inc/html/2.html"></a><a href="inc/html/3.html"></a><a href="inc/html/4.html"></a><a href="inc/html/5.html"></a><a href="inc/html/6.html"></a><a href="inc/html/7.html"></a><a href="inc/html/8.html"></a><a href="inc/html/9.html"></a><a href="inc/html/10.html"></a><a href="inc/html/11.html"></a><a href="inc/html/12.html"></a><a href="inc/html/13.html"></a><a href="inc/html/14.html"></a><a href="inc/html/15.html"></a><a href="inc/html/16.html"></a><a href="inc/html/17.html"></a><a href="inc/html/18.html"></a><a href="inc/html/19.html"></a><a href="inc/html/20.html"></a><a href="inc/html/21.html"></a><a href="inc/html/22.html"></a><a href="inc/html/23.html"></a><a href="inc/html/24.html"></a><a href="inc/html/25.html"></a><a href="inc/html/26.html"></a><a href="inc/html/27.html"></a><a href="inc/html/28.html"></a><a href="inc/html/29.html"></a><a href="inc/html/30.html"></a><a href="inc/html/31.html"></a><a href="inc/html/32.html"></a><a href="inc/html/33.html"></a><a href="inc/html/34.html"></a><a href="inc/html/35.html"></a><a href="inc/html/36.html"></a><a href="inc/html/37.html"></a><a href="inc/html/38.html"></a><a href="inc/html/39.html"></a><a href="inc/html/40.html"></a><a href="inc/html/41.html"></a><a href="inc/html/42.html"></a><a href="inc/html/43.html"></a><a href="inc/html/44.html"></a><a href="inc/html/45.html"></a><a href="inc/html/46.html"></a><a href="inc/html/47.html"></a><a href="inc/html/48.html"></a><a href="inc/html/49.html"></a><a href="inc/html/50.html"></a><a href="inc/html/51.html"></a><a href="inc/html/52.html"></a><a href="inc/html/53.html"></a><a href="inc/html/54.html"></a><a href="inc/html/55.html"></a><a href="inc/html/56.html"></a><a href="inc/html/57.html"></a><a href="inc/html/58.html"></a><a href="inc/html/59.html"></a><a href="inc/html/60.html"></a><a href="inc/html/61.html"></a><a href="inc/html/62.html"></a><a href="inc/html/63.html"></a><a href="inc/html/64.html"></a><a href="inc/html/65.html"></a><a href="inc/html/66.html"></a><a href="inc/html/67.html"></a><a href="inc/html/68.html"></a><a href="inc/html/69.html"></a><a href="inc/html/70.html"></a><a href="inc/html/71.html"></a><a href="inc/html/72.html"></a><a href="inc/html/73.html"></a><a href="inc/html/74.html"></a><a href="inc/html/75.html"></a><a href="inc/html/76.html"></a><a href="inc/html/77.html"></a><a href="inc/html/78.html"></a><a href="inc/html/79.html"></a><a href="inc/html/80.html"></a><a href="inc/html/81.html"></a><a href="inc/html/82.html"></a><a href="inc/html/83.html"></a><a href="inc/html/84.html"></a><a href="inc/html/85.html"></a><a href="inc/html/86.html"></a><a href="inc/html/87.html"></a><a href="inc/html/88.html"></a><a href="inc/html/89.html"></a><a href="inc/html/90.html"></a><a href="inc/html/91.html"></a><a href="inc/html/92.html"></a><a href="inc/html/93.html"></a><a href="inc/html/94.html"></a><a href="inc/html/95.html"></a><a href="inc/html/96.html"></a><a href="inc/html/97.html"></a><a href="inc/html/98.html"></a><a href="inc/html/99.html"></a><a href="inc/html/100.html"></a><a href="inc/html/101.html"></a><a href="inc/html/102.html"></a><a href="inc/html/103.html"></a><a href="inc/html/104.html"></a><a href="inc/html/105.html"></a><a href="inc/html/106.html"></a><a href="inc/html/107.html"></a><a href="inc/html/108.html"></a><a href="inc/html/109.html"></a><a href="inc/html/110.html"></a><a href="inc/html/111.html"></a><a href="inc/html/112.html"></a><a href="inc/html/113.html"></a><a href="inc/html/114.html"></a><a href="inc/html/115.html"></a><a href="inc/html/116.html"></a><a href="inc/html/117.html"></a><a href="inc/html/118.html"></a><a href="inc/html/119.html"></a><a href="inc/html/120.html"></a><a href="inc/html/121.html"></a><a href="inc/html/122.html"></a><a href="inc/html/123.html"></a><a href="inc/html/124.html"></a><a href="inc/html/125.html"></a><a href="inc/html/126.html"></a><a href="inc/html/127.html"></a><a href="inc/html/128.html"></a><a href="inc/html/129.html"></a><a href="inc/html/130.html"></a><a href="inc/html/131.html"></a><a href="inc/html/132.html"></a><a href="inc/html/133.html"></a><a href="inc/html/134.html"></a><a href="inc/html/135.html"></a><a href="inc/html/136.html"></a><a href="inc/html/137.html"></a><a href="inc/html/138.html"></a><a href="inc/html/139.html"></a><a href="inc/html/140.html"></a><a href="inc/html/141.html"></a><a href="inc/html/142.html"></a><a href="inc/html/143.html"></a><a href="inc/html/144.html"></a><a href="inc/html/145.html"></a><a href="inc/html/146.html"></a><a href="inc/html/147.html"></a><a href="inc/html/148.html"></a><a href="inc/html/149.html"></a><a href="inc/html/150.html"></a><a href="inc/html/151.html"></a><a href="inc/html/152.html"></a><a href="inc/html/153.html"></a><a href="inc/html/154.html"></a><a href="inc/html/155.html"></a><a href="inc/html/156.html"></a><a href="inc/html/157.html"></a><a href="inc/html/158.html"></a><a href="inc/html/159.html"></a><a href="inc/html/160.html"></a><a href="inc/html/161.html"></a><a href="inc/html/162.html"></a>
</div>
<script id="Template-searchResult" type="text/template">
<div class="SearchResult">
<div class="SearchResult-thumbnail"></div>
<div class="SearchResult-content"></div>
</div>
</script>
<script id="Template-controlBar" type="text/template">
<div class="ControlBar">
<div class="ControlBar-content">
<div class="ControlBar-pageNavBar">
<div class="ControlBar-backToBeginning ControlBar-button" data-tooltip="First Page">
<div class="ControlBar-backToBeginningActive">
<div class="ControlBar-backToBeginningActiveImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zM7.77 19.79H5.79V9.11h1.98v10.68zm15.32-.808c-.144.43-.363.836-.642 1.192-.127.164-.706.936-.98.658-.098-.1.036-.488.057-.61.22-1.202-.177-2.477-1.14-3.254a3.08 3.08 0 0 0-.998-.538c-.695-.22-1.44-.187-2.17-.15l-.858.04v1.448c0 .502-.56.806-.984.53l-5.212-3.388a.634.634 0 0 1 0-1.065l5.212-3.39a.637.637 0 0 1 .982.533v1.69c.547-.022 1.124-.045 1.66.03.29.04.59.026.883.07.304.046.6.117.89.216a5.14 5.14 0 0 1 1.867 1.104 5.272 5.272 0 0 1 1.42 2.282c.26.836.286 1.765.01 2.602z"/></svg>
</div>
<div class="ControlBar-backToBeginningActiveImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zM7.77 19.79H5.79V9.11h1.98v10.68zm15.32-.808c-.144.43-.363.836-.642 1.192-.127.164-.706.936-.98.658-.098-.1.036-.488.057-.61.22-1.202-.177-2.477-1.14-3.254a3.08 3.08 0 0 0-.998-.538c-.695-.22-1.44-.187-2.17-.15l-.858.04v1.448c0 .502-.56.806-.983.53l-5.212-3.388a.634.634 0 0 1 0-1.065l5.212-3.39a.637.637 0 0 1 .982.533v1.69c.547-.022 1.124-.045 1.66.03.29.04.59.026.883.07.303.046.6.117.89.216a5.14 5.14 0 0 1 1.866 1.104 5.272 5.272 0 0 1 1.42 2.282c.26.836.286 1.765.01 2.602z"/></svg>
</div>
</div>
<div class="ControlBar-backToBeginningInactive">
<svg class="ControlBar-backToBeginningInactiveImg" xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zM7.77 19.79H5.79V9.11h1.98v10.68zm15.32-.808c-.144.43-.363.836-.642 1.192-.127.164-.706.936-.98.658-.098-.1.036-.488.057-.61.22-1.202-.177-2.477-1.14-3.254a3.08 3.08 0 0 0-.998-.538c-.695-.22-1.44-.187-2.17-.15l-.858.04v1.448c0 .502-.56.806-.983.53l-5.212-3.388a.634.634 0 0 1 0-1.065l5.212-3.39a.637.637 0 0 1 .982.533v1.69c.547-.022 1.124-.045 1.66.03.29.04.59.026.883.07.303.046.6.117.89.216a5.14 5.14 0 0 1 1.866 1.104 5.272 5.272 0 0 1 1.42 2.282c.26.836.286 1.765.01 2.602z"/></svg>
</div>
</div>
<div class="ControlBar-back ControlBar-button" data-tooltip="Previous Page">
<div class="ControlBar-backActive">
<div class="ControlBar-backActiveImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.787 23.212a6.71 6.71 0 0 1-1.082 2.015c-.216.275-1.194 1.578-1.656 1.11-.165-.168.06-.824.097-1.026.372-2.03-.3-4.185-1.928-5.495a5.17 5.17 0 0 0-1.683-.908c-1.175-.37-2.437-.315-3.665-.256-.483.024-.966.048-1.45.07v2.442a1.07 1.07 0 0 1-1.654.898l-8.8-5.722a1.072 1.072 0 0 1 0-1.797l8.8-5.72c.186-.122.385-.177.58-.177.558 0 1.075.444 1.075 1.073v2.85c.927-.034 1.9-.073 2.807.053.49.068.995.043 1.49.118a8.75 8.75 0 0 1 4.653 2.227c1.118 1.04 1.946 2.398 2.4 3.854.437 1.414.48 2.98.014 4.392z"/></svg>
</div>
<div class="ControlBar-backActiveImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.787 23.212a6.71 6.71 0 0 1-1.082 2.015c-.216.275-1.194 1.578-1.656 1.11-.165-.168.06-.824.097-1.026.372-2.03-.3-4.185-1.928-5.495a5.17 5.17 0 0 0-1.683-.908c-1.175-.37-2.437-.315-3.665-.256-.483.024-.966.048-1.45.07v2.442a1.07 1.07 0 0 1-1.654.898l-8.8-5.722a1.072 1.072 0 0 1 0-1.797l8.8-5.72c.186-.122.385-.177.58-.177.558 0 1.075.444 1.075 1.073v2.85c.927-.034 1.9-.073 2.807.053.49.068.995.043 1.49.118a8.75 8.75 0 0 1 4.653 2.227c1.118 1.04 1.946 2.398 2.4 3.854.437 1.414.48 2.98.014 4.392z"/></svg>
</div>
</div>
<div class="ControlBar-backInactive">
<svg class="ControlBar-backInactiveImg" xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.787 23.212a6.71 6.71 0 0 1-1.082 2.015c-.216.275-1.194 1.578-1.656 1.11-.165-.168.06-.824.097-1.026.372-2.03-.3-4.185-1.928-5.495a5.17 5.17 0 0 0-1.683-.908c-1.175-.37-2.437-.315-3.665-.256-.483.024-.966.048-1.45.07v2.442a1.07 1.07 0 0 1-1.654.898l-8.8-5.722a1.072 1.072 0 0 1 0-1.797l8.8-5.72c.186-.122.385-.177.58-.177.558 0 1.075.444 1.075 1.073v2.85c.927-.034 1.9-.073 2.807.053.49.068.995.043 1.49.118a8.75 8.75 0 0 1 4.653 2.227c1.118 1.04 1.946 2.398 2.4 3.854.437 1.414.48 2.98.014 4.392z"/></svg>
</div>
</div>
<div class="ControlBar-pageInputContainer">
<input type="text" class="ControlBar-pageInput" value="">
</div>
<div class="ControlBar-forward ControlBar-button" data-tooltip="Next Page">
<div class="ControlBar-forwardActive">
<div class="ControlBar-forwardActiveImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.632 16.34l-8.8 5.72a1.07 1.07 0 0 1-1.655-.897V18.72c-.483-.02-.967-.045-1.447-.068-1.23-.06-2.492-.115-3.667.256a5.185 5.185 0 0 0-1.683.908c-1.627 1.31-2.3 3.464-1.928 5.496.038.202.264.858.098 1.026-.46.468-1.44-.835-1.654-1.11a6.644 6.644 0 0 1-1.082-2.015c-.467-1.412-.424-2.98.014-4.392a8.903 8.903 0 0 1 2.4-3.853 8.736 8.736 0 0 1 4.652-2.227c.494-.075 1-.05 1.49-.12.905-.125 1.88-.086 2.807-.05V9.717c0-.63.517-1.073 1.073-1.073.196 0 .396.055.582.176l8.8 5.723c.65.42.65 1.373 0 1.796z"/></svg>
</div>
<div class="ControlBar-forwardActiveImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.632 16.34l-8.8 5.72a1.07 1.07 0 0 1-1.655-.897V18.72c-.483-.02-.967-.045-1.447-.068-1.23-.06-2.492-.115-3.667.256a5.185 5.185 0 0 0-1.683.908c-1.627 1.31-2.3 3.464-1.928 5.496.038.202.264.858.098 1.026-.46.468-1.44-.835-1.654-1.11a6.644 6.644 0 0 1-1.082-2.015c-.467-1.412-.424-2.98.014-4.392a8.903 8.903 0 0 1 2.4-3.853 8.736 8.736 0 0 1 4.652-2.227c.494-.075 1-.05 1.49-.12.905-.125 1.88-.086 2.807-.05V9.717c0-.63.517-1.073 1.073-1.073.196 0 .396.055.582.176l8.8 5.723c.65.42.65 1.373 0 1.796z"/></svg>
</div>
</div>
<div class="ControlBar-forwardInactive">
<svg class="ControlBar-forwardInactiveImg" xmlns="http://www.w3.org/2000/svg" width="37" height="35.082"><path d="M27.7 0H9.3A9.3 9.3 0 0 0 0 9.3v16.48a9.3 9.3 0 0 0 9.3 9.302h18.4a9.3 9.3 0 0 0 9.3-9.3V9.3A9.3 9.3 0 0 0 27.7 0zm1.632 16.34l-8.8 5.72a1.07 1.07 0 0 1-1.655-.897V18.72c-.483-.02-.967-.045-1.447-.068-1.23-.06-2.492-.115-3.667.256a5.185 5.185 0 0 0-1.683.908c-1.627 1.31-2.3 3.464-1.928 5.496.038.202.264.858.098 1.026-.46.468-1.44-.835-1.654-1.11a6.644 6.644 0 0 1-1.082-2.015c-.467-1.412-.424-2.98.014-4.392a8.903 8.903 0 0 1 2.4-3.853 8.736 8.736 0 0 1 4.652-2.227c.494-.075 1-.05 1.49-.12.905-.125 1.88-.086 2.807-.05V9.717c0-.63.517-1.073 1.073-1.073.196 0 .396.055.582.176l8.8 5.723c.65.42.65 1.373 0 1.796z"/></svg>
</div>
</div>
<div class="ControlBar-forwardToEnd ControlBar-button" data-tooltip="Last Page">
<div class="ControlBar-forwardToEndActive">
<div class="ControlBar-forwardToEndActiveImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zm-2.457 14.91L13.7 18.3a.634.634 0 0 1-.98-.53v-1.45l-.858-.04c-.73-.035-1.476-.067-2.17.15-.364.115-.702.302-.997.54-.965.776-1.36 2.05-1.14 3.254.02.12.153.51.056.61-.272.276-.853-.495-.98-.66a3.985 3.985 0 0 1-.64-1.19c-.277-.838-.252-1.767.01-2.604a5.29 5.29 0 0 1 1.422-2.282 5.178 5.178 0 0 1 2.757-1.32c.292-.044.59-.03.88-.07.537-.075 1.114-.052 1.663-.03v-1.69a.637.637 0 0 1 .98-.532l5.214 3.39a.638.638 0 0 1 0 1.065zm4.375 4.88h-1.98V9.11h1.98v10.68z"/></svg>
</div>
<div class="ControlBar-forwardToEndActiveImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zm-2.457 14.91L13.7 18.3a.634.634 0 0 1-.98-.53v-1.45l-.858-.04c-.73-.035-1.476-.067-2.17.15-.364.115-.702.302-.997.54-.965.776-1.36 2.05-1.14 3.254.02.12.153.51.056.61-.272.276-.853-.495-.98-.66a3.985 3.985 0 0 1-.64-1.19c-.277-.838-.252-1.767.01-2.604a5.29 5.29 0 0 1 1.422-2.282 5.178 5.178 0 0 1 2.757-1.32c.292-.044.59-.03.88-.07.537-.075 1.114-.052 1.663-.03v-1.69a.637.637 0 0 1 .98-.532l5.214 3.39a.638.638 0 0 1 0 1.065zm4.375 4.88h-1.98V9.11h1.98v10.68z"/></svg>
</div>
</div>
<div class="ControlBar-forwardToEndInactive">
<svg class="ControlBar-forwardToEndInactiveImg" xmlns="http://www.w3.org/2000/svg" width="29.078" height="30"><path d="M21.37 0H7.71A7.71 7.71 0 0 0 0 7.71v14.58A7.71 7.71 0 0 0 7.71 30h13.66a7.71 7.71 0 0 0 7.708-7.71V7.71A7.71 7.71 0 0 0 21.368 0zm-2.457 14.91L13.7 18.3a.634.634 0 0 1-.98-.53v-1.45l-.858-.04c-.73-.035-1.476-.067-2.17.15-.364.115-.702.302-.997.54-.965.776-1.36 2.05-1.14 3.254.02.12.153.51.056.61-.272.276-.853-.495-.98-.66a3.985 3.985 0 0 1-.64-1.19c-.277-.838-.252-1.767.01-2.604a5.29 5.29 0 0 1 1.422-2.282 5.178 5.178 0 0 1 2.757-1.32c.292-.044.59-.03.88-.07.537-.075 1.114-.052 1.663-.03v-1.69a.637.637 0 0 1 .98-.532l5.214 3.39a.638.638 0 0 1 0 1.065zm4.375 4.88h-1.98V9.11h1.98v10.68z"/></svg>
</div>
</div>
</div>
<div class="ControlBar-otherButtons">
<div class="ControlBar-otherButtonsContent">
<div class="ControlBar-print">
<div class="ControlBar-printButton ControlBar-button" data-tooltip="Print Pages">
<div class="ControlBar-printButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="22.982" height="20"><path d="M19.323 8.116h-.417V1.013c0-.56-.454-1.013-1.014-1.013h-12.8c-.56 0-1.015.454-1.015 1.013v7.103H3.66A3.66 3.66 0 0 0 0 11.776v4.564A3.66 3.66 0 0 0 3.66 20h15.662a3.66 3.66 0 0 0 3.66-3.66v-4.564a3.658 3.658 0 0 0-3.66-3.66M5.565 6.174c0-.234.19-.426.425-.426h11.004c.234 0 .426.19.426.426v1.94H5.565v-1.94zM20.816 16.34c0 .823-.67 1.493-1.493 1.493H3.66c-.822 0-1.492-.67-1.492-1.493v-4.564c0-.824.67-1.494 1.493-1.494h15.663c.823 0 1.493.67 1.493 1.494v4.564z"/></svg>
</div>
<div class="ControlBar-printButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="22.982" height="20"><path d="M19.323 8.116h-.417V1.013c0-.56-.454-1.013-1.014-1.013h-12.8c-.56 0-1.015.454-1.015 1.013v7.103H3.66A3.66 3.66 0 0 0 0 11.776v4.564A3.66 3.66 0 0 0 3.66 20h15.662a3.66 3.66 0 0 0 3.66-3.66v-4.564a3.658 3.658 0 0 0-3.66-3.66M5.565 6.174c0-.234.19-.426.425-.426h11.004c.234 0 .426.19.426.426v1.94H5.565v-1.94zM20.816 16.34c0 .823-.67 1.493-1.493 1.493H3.66c-.822 0-1.492-.67-1.492-1.493v-4.564c0-.824.67-1.494 1.493-1.494h15.663c.823 0 1.493.67 1.493 1.494v4.564z"/></svg>
</div>
</div>
<div class="ControlbarTooltip ControlbarTooltip--print">
<div class="PrintMenu">
<div class="PrintMenu-choice PrintMenu-choice--left">
<div class="PrintMenu-icon">
<div class="PrintMenu-iconImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.064"><path fill="currentColor" d="M0 0h11.067v16.064H0z"/><path d="M12.004 0h11.068v16.064H12.004z"/></svg>
</div>
<div class="PrintMenu-iconImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.064"><path fill="currentColor" d="M0 0h11.067v16.064H0z"/><path d="M12.004 0h11.068v16.064H12.004z"/></svg>
</div>
</div>
<div class="PrintMenu-caption">Left page</div>
</div>
<div class="PrintMenu-choice PrintMenu-choice--right">
<div class="PrintMenu-icon">
<div class="PrintMenu-iconImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.063"><path d="M0 0h11.067v16.063H0z"/><path fill="currentColor" d="M12.004 0h11.068v16.063H12.004z"/></svg>
</div>
<div class="PrintMenu-iconImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.063"><path d="M0 0h11.067v16.063H0z"/><path fill="currentColor" d="M12.004 0h11.068v16.063H12.004z"/></svg>
</div>
</div>
<div class="PrintMenu-caption">Right page</div>
</div>
<div class="PrintMenu-choice PrintMenu-choice--both">
<div class="PrintMenu-icon">
<div class="PrintMenu-iconImg" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.063"><g fill="currentColor"><path d="M0 0h11.067v16.063H0zM12.004 0h11.068v16.063H12.004z"/></g></svg>
</div>
<div class="PrintMenu-iconImgHover" >
<svg xmlns="http://www.w3.org/2000/svg" width="23.072" height="16.063"><g fill="currentColor"><path d="M0 0h11.067v16.063H0zM12.004 0h11.068v16.063H12.004z"/></g></svg>
</div>
</div>
<div class="PrintMenu-caption">Both pages</div>
</div>
</div>
<div class="ControlbarTooltip-arrow">
</div>
</div>
</div>
<div class="ControlBar-downloadButton ControlBar-button" data-tooltip="Download PDF">
<div class="ControlBar-downloadButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="22.767" height="20"><g><path d="M19.223 20H3.543A3.547 3.547 0 0 1 0 16.456V12.85a1.052 1.052 0 1 1 2.105 0v3.606a1.44 1.44 0 0 0 1.438 1.438h15.68a1.44 1.44 0 0 0 1.438-1.438V12.85a1.052 1.052 0 1 1 2.107 0v3.606A3.548 3.548 0 0 1 19.223 20"/><path d="M8.507 7.682H5.76l5.623 7.978 5.625-7.978H14.26V0H8.507z"/></g></svg>
</div>
<div class="ControlBar-downloadButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="22.767" height="20"><g><path d="M19.223 20H3.543A3.547 3.547 0 0 1 0 16.456V12.85a1.052 1.052 0 1 1 2.105 0v3.606a1.44 1.44 0 0 0 1.438 1.438h15.68a1.44 1.44 0 0 0 1.438-1.438V12.85a1.052 1.052 0 1 1 2.107 0v3.606A3.548 3.548 0 0 1 19.223 20"/><path d="M8.507 7.682H5.76l5.623 7.978 5.625-7.978H14.26V0H8.507z"/></g></svg>
</div>
</div>
<div class="ControlBar-search">
<div class="ControlBar-searchButton ControlBar-button" data-tooltip="Search">
<div class="ControlBar-searchButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="19.623" height="20.002"><path d="M19.133 17.242L15.21 13.45A8.432 8.432 0 0 0 8.433 0a8.432 8.432 0 1 0 4.404 15.622l4.063 3.93a1.605 1.605 0 0 0 2.27-.04c.618-.64.6-1.654-.037-2.27m-10.7-2.328a6.482 6.482 0 1 1 0-12.965 6.483 6.483 0 0 1 0 12.964"/></svg>
</div>
<div class="ControlBar-searchButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="19.623" height="20.002"><path d="M19.133 17.242L15.21 13.45A8.432 8.432 0 0 0 8.433 0a8.432 8.432 0 1 0 4.404 15.622l4.063 3.93a1.605 1.605 0 0 0 2.27-.04c.618-.64.6-1.654-.037-2.27m-10.7-2.328a6.482 6.482 0 1 1 0-12.965 6.483 6.483 0 0 1 0 12.964"/></svg>
</div>
</div>
<div class="ControlbarTooltip ControlbarTooltip--searchMini">
<div class="ControlbarTooltip-content">
<div class="SearchMini">
<div class="SearchMini-inputContainer">
<input class="SearchMini-input" type="text">
</div>
<div class="SearchMini-searchButton">
<svg class="SearchMini-searchButtonImg" xmlns="http://www.w3.org/2000/svg" width="15.854" height="16.162"><path d="M15.458 13.933l-3.17-3.063a6.813 6.813 0 1 0-1.915 1.754l3.284 3.173a1.296 1.296 0 1 0 1.8-1.864m-8.644-1.88a5.238 5.238 0 1 1 0-10.477 5.238 5.238 0 1 1 0 10.476"/></svg>
<svg class="SearchMini-searchButtonImgHover" xmlns="http://www.w3.org/2000/svg" width="15.854" height="16.162"><path d="M15.458 13.933l-3.17-3.063a6.813 6.813 0 1 0-1.915 1.754l3.284 3.173a1.296 1.296 0 1 0 1.8-1.864m-8.644-1.88a5.238 5.238 0 1 1 0-10.477 5.238 5.238 0 1 1 0 10.476"/></svg>
</div>
</div>
</div>
<div class="ControlbarTooltip-arrow">
</div>
</div>
<div class="ControlbarTooltip ControlbarTooltip--searchFull">
<div class="SearchFull">
<div class="SearchFull-search">
<div class="SearchFull-inputContainer">
<input class="SearchFull-input" type="text">
</div>
<div class="SearchFull-closeButton">
<div class="SearchFull-closeButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="17.074" height="17.074"><g transform="translate(-2083.326 -1812.04)"><path fill="currentColor" d="M2094.856 1825.428l1.857-1.857-2.993-2.992 2.993-2.994-1.857-1.856-2.993 2.994-2.994-2.994-1.857 1.856 2.994 2.994-2.994 2.993 1.856 1.858 2.993-2.994z"/></g></svg>
</div>
<div class="SearchFull-closeButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="17.074" height="17.074"><g transform="translate(-2083.326 -1812.04)"><path fill="currentColor" d="M2094.856 1825.428l1.857-1.857-2.993-2.992 2.993-2.994-1.857-1.856-2.993 2.994-2.994-2.994-1.857 1.856 2.994 2.994-2.994 2.993 1.856 1.858 2.993-2.994z"/></g></svg>
</div>
</div>
</div>
<div class="SearchFull-resultsContainer">
<div class="SearchFull-noResults">
No Results!
</div>
<div class="SearchFull-results">
</div>
</div>
</div>
<div class="ControlbarTooltip-arrow">
</div>
</div>
</div>
<div class="ControlBar-menuButton ControlBar-button" data-tooltip="Thumbnail Index">
<div class="ControlBar-menuButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="19.999" height="20"><g><path d="M4.222 0H1.284C.574 0 0 .575 0 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.283-.575 1.283-1.284v-2.97C5.505.577 4.93 0 4.222 0M4.222 14.463H1.284c-.71 0-1.284.575-1.284 1.284v2.97C0 19.424.575 20 1.284 20h2.938c.71 0 1.283-.575 1.283-1.284v-2.97c0-.708-.574-1.283-1.283-1.283M4.222 7.232H1.284C.574 7.232 0 7.807 0 8.516v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.283-.576 1.283-1.285v-2.97c0-.708-.574-1.283-1.283-1.283M18.715 0h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97C20 .577 19.423 0 18.714 0M18.715 14.463h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97c0-.708-.576-1.283-1.285-1.283M18.715 7.232h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.576 1.284-1.285v-2.97c0-.708-.576-1.283-1.285-1.283M11.468 0H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97C12.752.577 12.177 0 11.468 0M11.468 14.463H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97c0-.708-.575-1.283-1.284-1.283M11.468 7.232H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.576 1.284-1.285v-2.97c0-.708-.575-1.283-1.284-1.283"/></g></svg>
</div>
<div class="ControlBar-menuButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="19.999" height="20"><g><path d="M4.222 0H1.284C.574 0 0 .575 0 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.283-.575 1.283-1.284v-2.97C5.505.577 4.93 0 4.222 0M4.222 14.463H1.284c-.71 0-1.284.575-1.284 1.284v2.97C0 19.424.575 20 1.284 20h2.938c.71 0 1.283-.575 1.283-1.284v-2.97c0-.708-.574-1.283-1.283-1.283M4.222 7.232H1.284C.574 7.232 0 7.807 0 8.516v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.283-.576 1.283-1.285v-2.97c0-.708-.574-1.283-1.283-1.283M18.715 0h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97C20 .577 19.423 0 18.714 0M18.715 14.463h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97c0-.708-.576-1.283-1.285-1.283M18.715 7.232h-2.938c-.71 0-1.283.575-1.283 1.284v2.97c0 .708.574 1.283 1.283 1.283h2.938c.71 0 1.284-.576 1.284-1.285v-2.97c0-.708-.576-1.283-1.285-1.283M11.468 0H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97C12.752.577 12.177 0 11.468 0M11.468 14.463H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.575 1.284-1.284v-2.97c0-.708-.575-1.283-1.284-1.283M11.468 7.232H8.53c-.71 0-1.284.575-1.284 1.284v2.97c0 .708.575 1.283 1.284 1.283h2.938c.71 0 1.284-.576 1.284-1.285v-2.97c0-.708-.575-1.283-1.284-1.283"/></g></svg>
</div>
</div>
<div class="ControlBar-fullscreenButton ControlBar-button" data-tooltip="Open Fullscreen">
<div class="ControlBar-fullscreenButtonImg">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"><g><path d="M13.013 0l1.998 3.277-3.324 3.325L13.4 8.315l3.324-3.325L20 6.988 19.988.012zM3.277 4.99l3.326 3.325 1.71-1.713L4.99 3.277 6.988 0 .013.012 0 6.988zM6.988 20L4.99 16.724 8.314 13.4l-1.71-1.714-3.327 3.325L0 13.014l.013 6.975zM20 13.013l-3.276 1.998-3.325-3.324-1.714 1.713 3.325 3.324L13.014 20l6.975-.012z"/></g></svg>
</div>
<div class="ControlBar-fullscreenButtonImgHover">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20"><g><path d="M13.013 0l1.998 3.277-3.324 3.325L13.4 8.315l3.324-3.325L20 6.988 19.988.012zM3.277 4.99l3.326 3.325 1.71-1.713L4.99 3.277 6.988 0 .013.012 0 6.988zM6.988 20L4.99 16.724 8.314 13.4l-1.71-1.714-3.327 3.325L0 13.014l.013 6.975zM20 13.013l-3.276 1.998-3.325-3.324-1.714 1.713 3.325 3.324L13.014 20l6.975-.012z"/></g></svg>
</div>
</div>
</div>
</div>
</div>
</div>
</script>
<script id="Template-searchScreen" type="text/template">
<div class="SearchScreen">
<div class="SearchScreen-content">
<div class="SearchScreen-inputContainer1">
<div class="SearchScreen-inputContainer2">
<div class="SearchScreen-input">
<input class="SearchScreen-inputField" type="text">
</div>
</div>
</div>
<div class="SearchScreen-resultsOpaque">
<div class="SearchScreen-resultsOpaqueContainer1">
<div class="SearchScreen-resultsOpaqueContainer2">
<div class="SearchScreen-resultsOpaqueContent">
</div>
</div>
</div>
</div>
<div class="SearchScreen-contentTransparent">
<div class="SearchScreen-results">
<div class="SearchScreen-resultsContainer">
<div class="SearchScreen-resultsBackground">
</div>
</div>
</div>
<div class="SearchScreen-top">
</div>
<div class="SearchScreen-closeButton">
<svg xmlns="http://www.w3.org/2000/svg" class="SearchScreen-closeButtonImg" width="25" height="25">
<path d="m20.4 25.3 4.9-4.9-7.7-7.7 7.7-7.7L20.4 0 12.6 7.7 4.9 0 0 4.9l7.7 7.7-7.7 7.7 4.9 4.9 7.7-7.7z" fill="currentColor" />
</svg>
</div>
</div>
</div>
</div>
</script>
<script id="Template-searchScreenRes" type="text/template">
<div class="SearchScreenRes">
<div class="SearchScreenRes-container">
<div class="SearchScreenRes-thumbnail">
<span class="SearchScreenRes-aligningHelper"></span>
<img class="SearchScreenRes-thumbnailImg" />
</div>
<div class="SearchScreenRes-content">
</div>
</div>
</div>
</script>
<script id="Template-navigationButtons" type="text/template">
<div id="b-last" class="pf-control pf-control-last NavigationArrow">
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="26px" height="26px" viewBox="0 0 26 26" xml:space="preserve">
<g>
<polygon points="17,13 9,21 7,19 13,13 7,7 9,5 "/>
<rect x="17" y="6" width="2.8" height="14"/>
</g>
</svg>
</div>
<div id="b-first" class="pf-control pf-control-first NavigationArrow">
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="26px" height="26px" viewBox="0 0 26 26" xml:space="preserve">
<g>
<polygon points="9,13 17,21 19,19 13,13 19,7 17,5"/>
<rect x="6.2" y="6" width="2.8" height="14"/>
</g>
</svg>
</div>
<div id="b-next" class="pf-control pf-control-next NavigationArrow">
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="50px" height="50px" viewBox="0 0 26 26" xml:space="preserve">
<g>
<polygon points="20,13 10,23 8,21 16,13 8,5 10,3 "/>
</g>
</svg>
</div>
<div id="b-prev" class="pf-control pf-control-prev NavigationArrow">
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="50px" height="50px" viewBox="0 0 26 26" xml:space="preserve">
<g>
<polygon points="7,13 17,23 19,21 11,13 19,5 17,3 "/>
</g>
</svg>
</div>
</script>
<script id="Template-legacy" type="text/template">
<div class="FBLegacy">
<div class="FBLbook">
<div class="FBLbook-pageContainer FBLbook-pageContainer--one">
<div class="FBLbook-left">
<div class="FBLbook-left-content"></div>
</div>
<div class="FBLbook-right">
<div class="FBLbook-right-content"></div>
</div>
</div>
</div>
<div class="FBLcontrolbar">
<div class="FBLcontrolbar-content">
<div class="FBLcontrolbar-button FBLcontrolbar-button--toBeginning"></div>
<div class="FBLcontrolbar-button FBLcontrolbar-button--back FBLcontrolbar-button--large"></div>
<div class="FBLcontrolbar-inputContainer">
<input type="text" class="FBLcontrolbar-input" value="">
</div>
<div class="FBLcontrolbar-button FBLcontrolbar-button--forward FBLcontrolbar-button--large"></div>
<div class="FBLcontrolbar-button FBLcontrolbar-button--toEnd"></div>
</div>
</div>
</div>
</script>
</body>
</html>